WordPressのサイドバーにタブメニューを作ったよ
WordPressのサイドバーのウィジェットにタブメニューを表示させる
ウィジェットの中身
テキストを追加してコードを貼り付けます
タイトルはつけませんでした
<ul class="sidetab">
<li><a href="#sidetab1">新着情報</a></li>
<li><a href="#sidetab2">カテゴリ</a></li>
<li><a href="#sidetab3">スライダー</a></li>
</ul>
<div class="sidetab_content">
<div class="sidetab_area" id="sidetab1">新着情報</div>
<div class="sidetab_area" id="sidetab2">カテゴリの中身</div>
<div class="sidetab_area" id="sidetab3">スライダー情報</div>
</div>
CSSの追加
/*-----------------------------------
タブメニュー
------------------------------------*/
.sidetab {
list-style-type: none;
}
.sidetab li { /*タブ部分*/
float: left;
margin: 0 2px;
padding: 3px 7px;
background: #b0c4de;
}
.sidetab li.active { /*選択中のタブ*/
background: #c9c9c9;
}
.sidetab_area { /*切り替え部分非表示*/
display: none;
}
.sidetab_content { /*内容*/
clear: both;
width: 250px;
border: 1px solid #999;
padding: 20px;
}
footer.phpのbodyの最後に追加
すでにjqueryを書いている人は省略してね
<!--sidetab-->
<link href="//code.jquery.com/ui/1.10.3/themes/smoothness/jquery-ui.css" rel="stylesheet" type="text/css">
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js" type="text/javascript"></script>
<script src="//ajax.googleapis.com/ajax/libs/jqueryui/1.10.3/jquery-ui.min.js" type="text/javascript"></script>
<script type="text/javascript">
(function($) {
$(document).ready(function() {
$('.sidetab_area:first').show();
$('.sidetab li:first').addClass('active');
$('.sidetab li').click(function() {
$('.sidetab li').removeClass('active');
$(this).addClass('active');
$('.sidetab_area').hide();
$(jQuery(this).find('a').attr('href')).fadeIn();
return false;
});
});
})(jQuery);
</script>
<!--sidetab-->

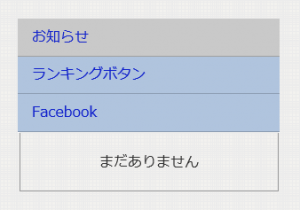
こんな感じです
私の使っているTwenty Thirteenのテンプレートではうまくいきました
このGush2のテンプレートでは縦になってしまって、どうすればいいかまだ不明です
動作は大丈夫です










この記事へのコメントはこちら