WordPressのAMPのプラグインを使ってみた

AMP(Accelerated Mobile Pages) に対応したモバイル検索がとっても早いのでびっくりです
クリックしたと思ったらもうページが表示される
是非自分のサイトもやってみたい!
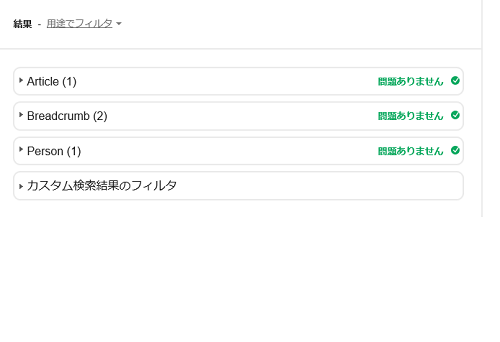
Webmastertoolの構造化テストツールを利用して、マークアップします


「用途でフィルタ」をクリックしてAMPの記事のエラーがなくなったらプラグインをインストール
WordPress用のプラグイン名は「AMP」です

プラグインをインストールしたら、一度パーマリンクの設定を開いて、更新する必要があるそうです
(変更する必要はなし)
参考サイト: Google、AMPに対応した記事向けschema.orgの仕様を公開
参考サイト: AMP導入ガイド
ヘッダーに追加しました
<link rel="amphtml" href="<?php the_permalink(); ?>/amp" />
AMPに対応したページが存在することを伝えるために、通常のウェブページに link rel=”amphtml” 要素を設置してAMPページのURLを指定します。
rel=”amphtml”で指定されたURLを見て、GooglebotはAMPページをクロールします
自分のサイトのURLの最後に/ampをつけてページを表示してみました
かなり簡易的になってるけど表示されました
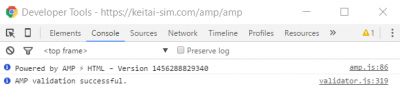
デバックコンソールで確認してみると
Powered by AMP
AMP validation successful と出てました

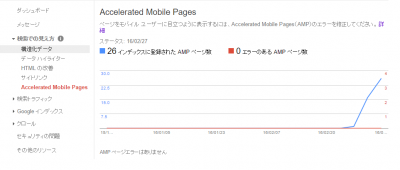
Webmastertoolでも確認

少しずつインデックスされてきました
追記
AMPのページの後に「#development=1」を追加してページを表示
Google Chromeのデベロッパーツールのコンソールで確認







この記事へのコメントはこちら