FC2有料プランでリダイレクトしたのはいいけど・・・
FC2ブログからWordPressに引越ししました
FC2ブログには有料プランがあって、
有料プランになると、自分の好きなドメインを使用出来るようになります
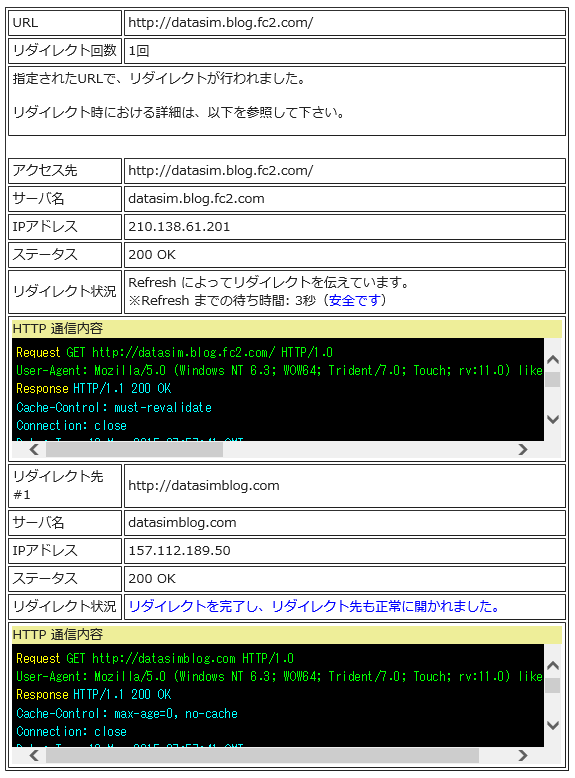
その上、変更したドメインへリダイレクトしてくれます
301リダイレクトです
これは便利と利用していたのですが・・・
最近になって、昔の”自分のアドレス.fc2.com”のインデックスが全然減っていない事に気付きました
リダイレクトしてから5ヵ月くらいです
新しく自分が設定したドメインのインデックスは気に掛けていたのですが、昔のは気にしていませんでした
昔の”自分のアドレス.fc2.com”をクリックすると、新しいサイトへリダイレクトされていますが、インデックスは減ってません
昔の”自分のアドレス.fc2.com”はもう消したいのに
有料プランを止めて、新しく自分が設定したドメインへのリダイレクト方法です
PCのコード
<!--permanent_area-->
<!--topentry-->
<link rel="canonical" href="http://〇〇〇.com/blog-entry-<%pno>.html">
<meta <!--index_area--><!--/index_area--> http-equiv="refresh" content="3;URL=http://〇〇〇.com/blog-entry-<%pno>.html">
<!--/topentry-->
<!--/permanent_area-->
<!--category_area-->
<!--topentry-->
<link rel="canonical" href="http://〇〇〇.com/blog-category-<%cno>.html">
<meta <!--index_area--><!--/index_area--> http-equiv="refresh" content="3;URL=http://〇〇〇.com/blog-category-<%cno>.html">
<!--/topentry-->
<!--/category_area-->
<!--not_permanent_area-->
<link rel="canonical" href="http://〇〇〇.com/">
<meta <!--index_area--><!--/index_area--> http-equiv="refresh" content="3;URL=http://〇〇〇.com"/>
<!--/not_permanent_area-->
<!--topentry-->
<!--permanent_area-->
<SCRIPT LANGUAGE=”JavaScript”>
<!?
function autoLink()
{
location.href="http://〇〇〇.com/blog-entry-<%pno>.html";
}
setTimeout("autoLink()",3);
// ?>
</SCRIPT>
<!--/permanent_area-->
<!--/topentry-->
<meta name="Robots" content="noindex">
スマホのコード
<!--permanent_area-->
<!--topentry-->
<link rel="canonical" href="http://〇〇〇.com/blog-entry-<%pno>.html" />
<meta <!--index_area--><!--/index_area--> http-equiv="refresh" content="0;URL=http://〇〇〇.com/blog-entry-<%pno>.html/amp" />
<!--/topentry-->
<!--/permanent_area-->
<!--category_area-->
<!--topentry-->
<link rel="canonical" href="http://〇〇〇.com/blog-category-<%cno>.html">
<meta <!--index_area--><!--/index_area--> http-equiv="refresh" content="0;URL=http://〇〇〇.com/blog-category-<%cno>.html" />
<!--/topentry-->
<!--/category_area-->
<!--not_permanent_area-->
<link rel="canonical" href="http://〇〇〇.com" />
<meta <!--index_area--><!--/index_area--> http-equiv="refresh" content="5;URL=http://〇〇〇.com" />
<!--/not_permanent_area-->
<!--permanent_area-->
<!--topentry-->
<SCRIPT LANGUAGE=”JavaScript”>
<!–
function autoLink()
{
location.href="http://〇〇〇.com/blog-entry-<%pno>.html";
}
setTimeout(“autoLink()”,0);
// –>
</SCRIPT>
<!--/topentry-->
<!--/permanent_area-->










この記事へのコメントはこちら