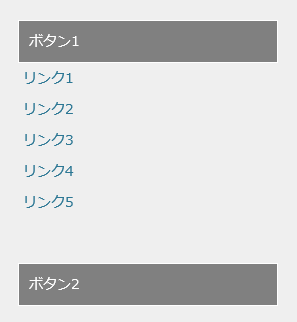
サイドバーのアコーディオンメニュー
サイドバーのアコーディオンメニューのメモ

<div class="menu">
<label for="Panel1">ボタン1</label>
<input type="checkbox" id="Panel1" class="on-off"/>
<ul>
<li><a href="">リンク1</a></li>
<li><a href="">リンク2</a></li>
<li><a href="">リンク3</a></li>
<li><a href="">リンク4</a></li>
<li><a href="">リンク5</a></li>
</ul>
<label for="Panel2">ボタン2</label>
<input type="checkbox" id="Panel2" class="on-off"/>
<ul>
<li><a href="">リンク1</a></li>
<li><a href="">リンク2</a></li>
<li><a href="">リンク3</a></li>
<li><a href="">リンク4</a></li>
<li><a href="">リンク5</a></li>
</ul>
</div>
CSS
label {
background: gray;
color: #fff;
padding: 10px;
display: block;
margin: 0;
border: 1px solid #fff;
}
input[type="checkbox"].on-off{
display: none;
}
.menu ul {
-webkit-transition: all 0.5s;
-moz-transition: all 0.5s;
-ms-transition: all 0.5s;
-o-transition: all 0.5s;
transition: all 0.5s;
margin: 0;
padding: 0;
list-style: none;
}
.menu li {
padding: 5px;
}
input[type="checkbox"].on-off + ul{
height: 0;
overflow: hidden;
}
input[type="checkbox"].on-off:checked + ul{
height: 200px;
}